Curso Online
Desarrollo de Plataforma Web IoT
Aprende a desarrollar tu propia Plataforma Web de Internet de las Cosas (IoT) para visualizar datos de sensores en tiempo real.
Podrás enviar y recibir datos de cualquier tarjeta como Arduino, ESP32, Raspberry Pi, AVR y PIC.

Clases Online EN VIVO
Clases EN VIVO con soporte semanal para ayudarte paso a paso en construir tu plataforma.
Hardware Compatible
Podrás conectar cualquier tarjeta como Arduino, Raspberry Pi, ESP32, AVR, PIC, etc.
Certificado Internacional
Recibirás un certificado con validez internacional avalado por Microchip al finalizar el curso.
%
DESCUENTO
Obtén un 40% de DESCUENTO, vigencia 31 de mayo.

Al tomar el curso recibe tu certificado de asistencia avalado por Microchip Technology!
CUPO LIMITADO!
Descripción del Curso
Aprende a desarrollar paso a paso tu propia Plataforma Web que le dará vida a tus dispositivos electrónicos IoT (Internet of Things). La plataforma Web IoT será capaz de recibir, almacenar y visualizar los datos de sensores en tiempo real enviados por un microcontrolador, así como controlar dispositivos IoT desde la plataforma web. Podrás crear base de datos para tus dispositivos y usuarios de la plataforma.
Integraremos tecnologías de punta que forman parte del desarrollo web hoy en día, como lo son el lenguaje Javascript con entornos de backend como Node.js, entornos de frontend como Vue.js, base de datos MySQL, websockets, contenedores y el protocolo MQTT.
Podrás conectar tu plataforma web IoT con cualquier tarjeta con conexión internet incluyendo arduino, ESP32, Raspberry Pi, tarjetas con PIC, etc.
Adquiere oportunidades de negocios al crear una plataforma web IoT que puedas monetizar con empresas e instituciones educativas.
¿Qué es una plataforma web IoT?
Básicamente es un sitio web en donde podrás recolectar, almacenar, procesar y visualizar datos de sensores conectados a internet, así como controlar dichos sensores desde el sitio web.
Este curso nace de la notable colaboración entre grandes compañías como Google, Microchip y Leverage para el desarrollo de soluciones web IoT utilizadas para el portafolio de productos de Microchip y soluciones a su portafolio de clientes con requerimientos de monitoreo en tiempo real de datos de sensores en plataforma web.
Recopilamos las tecnologías de software utilizadas en dicha colaboración y traemos este curso en español para todo Latinoamérica.


Plataformas Web Internet Of Things
Aprendiendo a desarrollar tu propia plataforma Web IoT podrás obtener mejores oportunidades laborales y de negocios al dominar soluciones de software para conectar, administrar e igerir datos de miles de dispositivos de forma segura y sencilla.
Control de Usuarios y Dispositivos
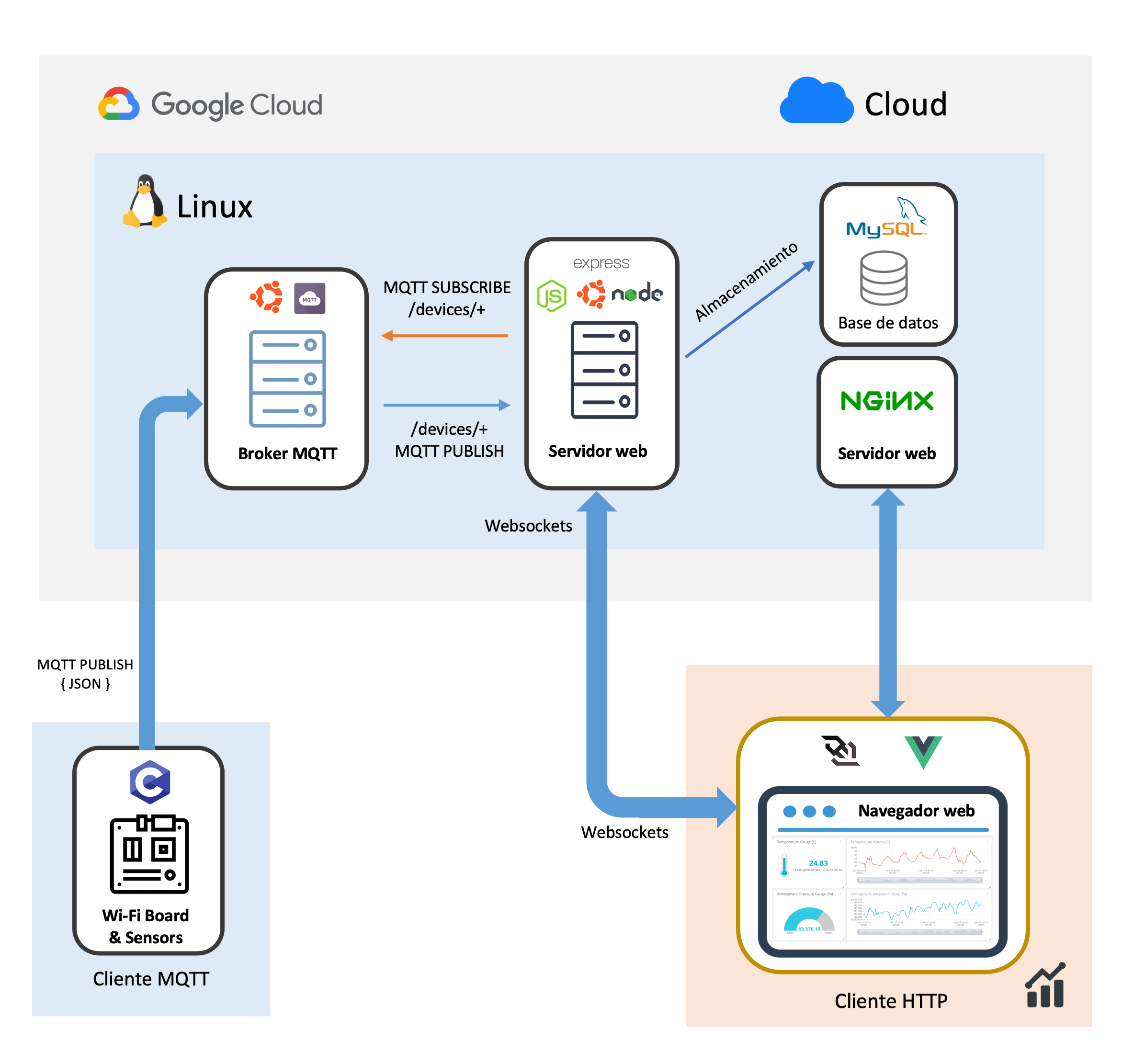
GOOGLE CLOUD PLATFORM
Aprenderás a crear un backend en donde podrás llevar el control y almacenamiento de los usuarios y datos de sensores que registren los usuarios. El backend incluye:
- Broker MQTT (Gestión de dispositivos)
- Base de datos MySQL
- Servidor Node
- Websockets
- Linux OS


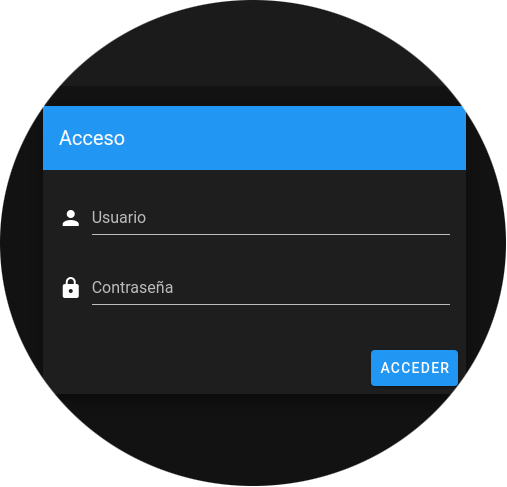
Control de Acceso
Plataforma de inicio de sesión para administradores. Los administradores podrán añadir, modificar y eliminar dispositivos IoT, así como visualizar datos de sensores en tiempo real.
Los administradores podrán dar de alta más administradores organizados por zona geográfica o por cualquier otro factor organizacional.
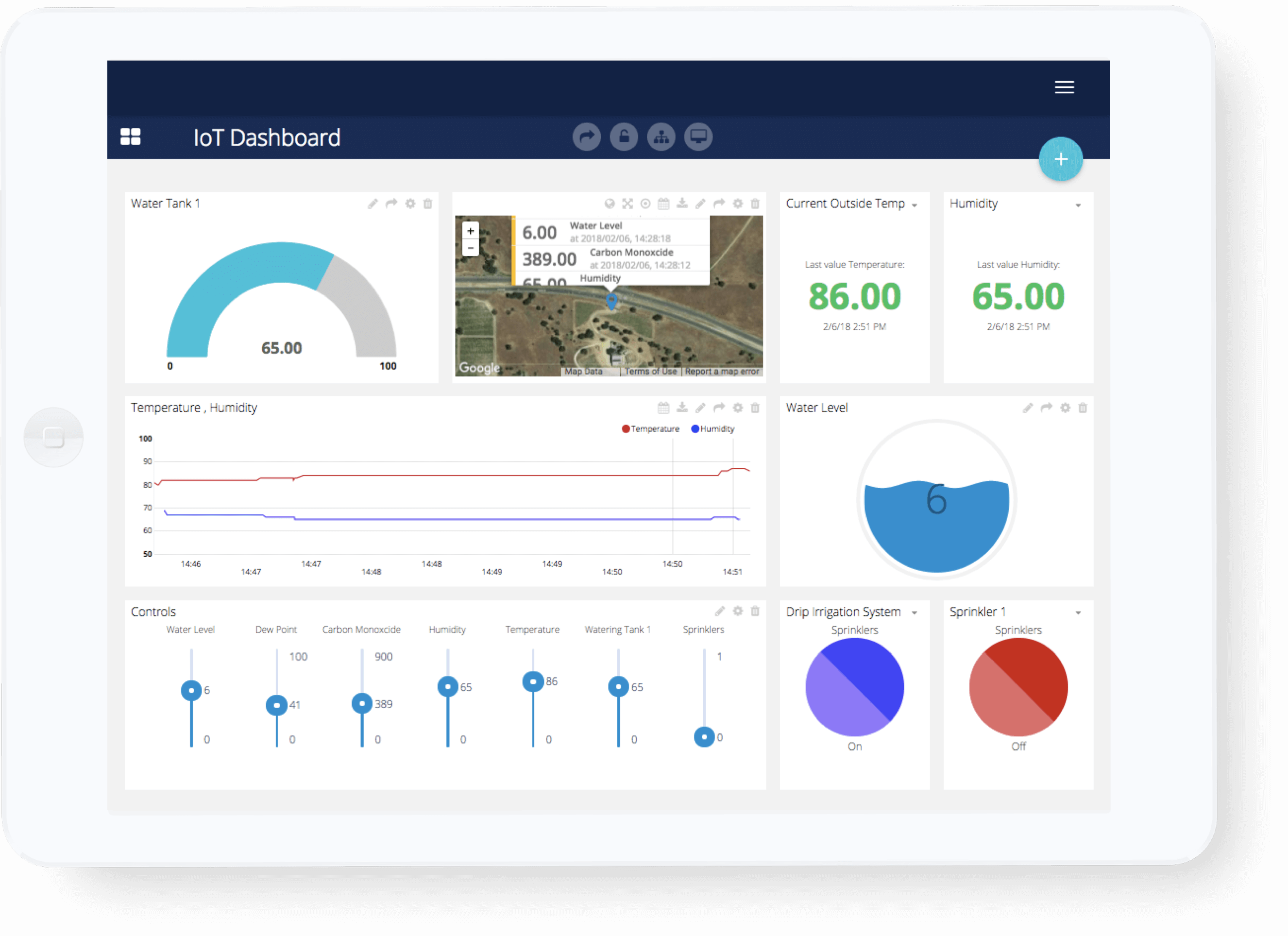
Diseño Responsivo
Visusliza los datos de sensores en cualquier dispositivo con cualquier tamaño de pantalla, ya sea computadora, tablet o smartphone.

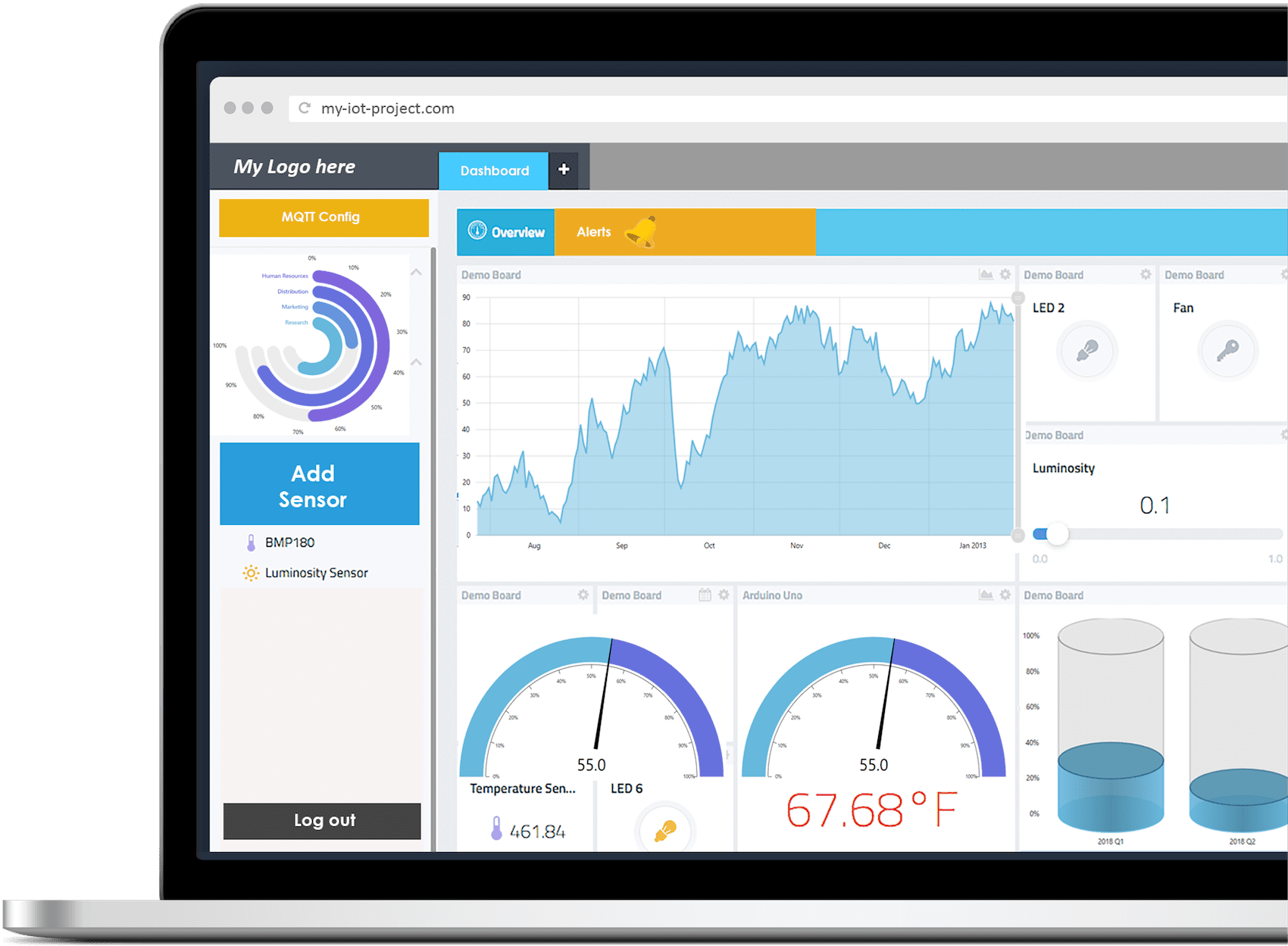
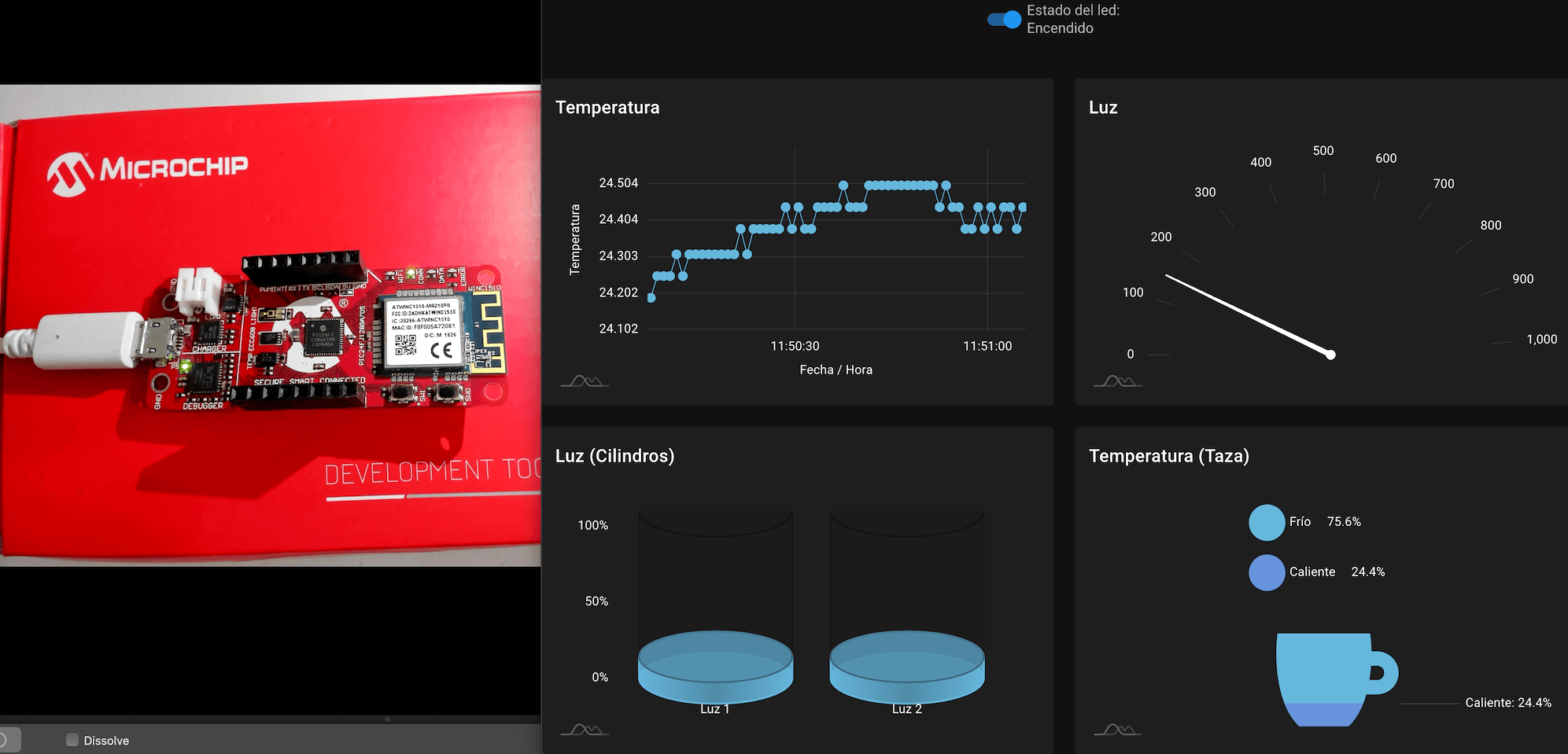
Desarrolla tu propia Plataforma IoT
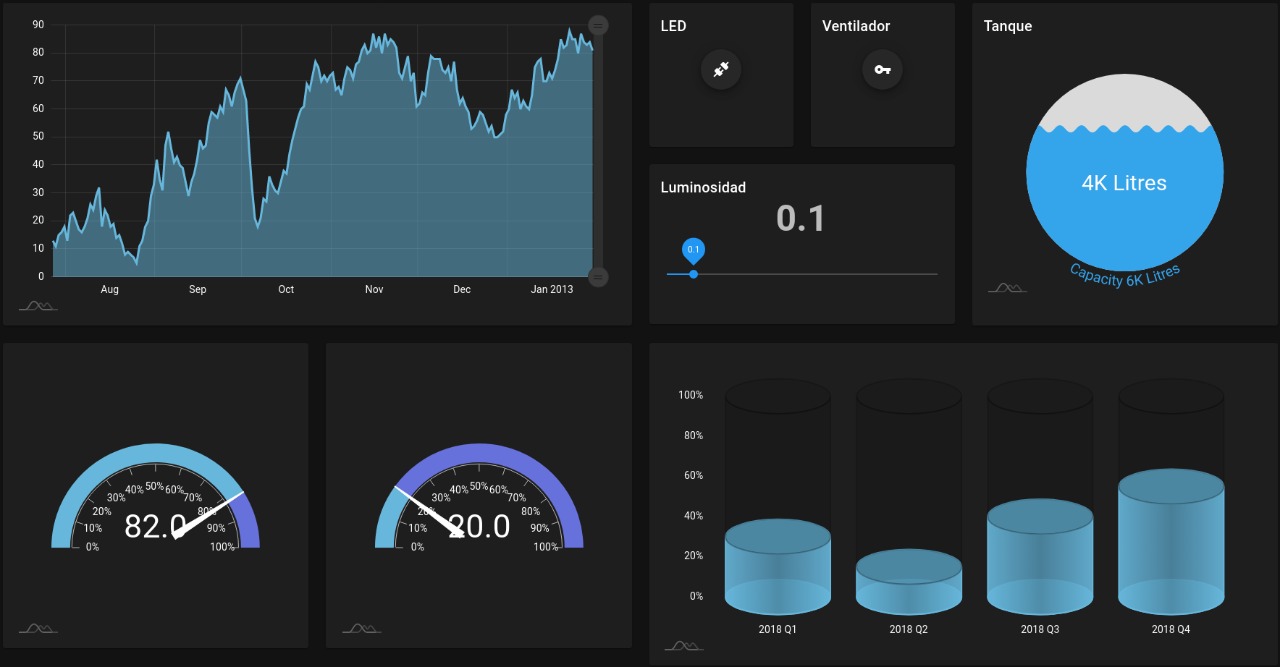
Visualiza los datos de todos tus dispositivos IoT en tiempo real con diferentes tipos de gráficas y widgets.

IoT en Contenedores y servidor Linux
Aprenderás a montar la aplicación IoT en un contenedor que podrás correr en cualquier máquina Windows, Linux o MacOS. También podrás correr la plataforma en un servidor Linux instalado en una instancia de máquina virtual en la nube. No se requiere tener físicamente un servidor linux ya que todo se almacenerá en la nube. Te enseñaremos paso a paso el proceso de instalación y configuración.
Fecha
8, 9, 15, 16, 22, 23, 29 y 30 de junio, 6, 7, 13, 14, 20,21,27 y 28 de julio
Horario
Sábados de 9 am a 1 pm y Domingos de 9 am a 12 pm.
Número de sesiones
16 sesiones
Días de clase
Sábado y Domingo
Horas de curso
60 horas (2 meses)
Días de Soporte
Miércoles 8 pm (semanal)
¿No se te acomoda el horario?
Grabamos cada una de las clases para que puedas descargarlas, visualizarlas y repasarlas posteriormente.
Años de experiencia impartiendo Cursos y Conferencias acerca de Microcontroladores e IoT




Arquitectura Completa IoT
Aprenderás a diseñar y montar una solución completa para recoger, procesar, almacenar y visualizar en tiempo real datos de sensores.
El alumno aprenderá a desarrollar y montar:
- Comunicación MQTT entre la tarjeta Wi-Fi y el broker MQTT
- Broker MQTT EMQX
- Backend Node.js en Linux
- Servidor HTTP NGINX en Linux
- Base de datos MySQL
- Frontend HTTP para ver gráficas
- Visualización de gráficas con javascript
- Control de acceso/login
Ver temario para más detalles*

Temario
Módulo 1: Nivelación en Javascript
Tema 1: Introducción Conceptos Web
Fundamentos de las tecnologías web involucradas en el desarrollo de software de la actualidad. Estudio de tecnologías como HTTP, HTML, CSS, API, Websockets y Javascript.
Tema 2: Introducción en Javascript
Prácticas de Introducción en Javascript. Aspectos básicos del lenguaje como condicionales y lazos. Dichas prácticas servirán como base para iniciar la carrera del desarrollo de plataformas web enfocadas a IoT.
Tema 3: Strings dinámicos
Desarrollo de prácticas en javascript en donde el alumno aprenderá a utilizar strings dinámicos y su importancia en la industria del software y desarrollo web.
Tema 4: Arreglos y Objetos
Fundamentos de la Programación Orientada a Objetos. Estudio y desarrollo de prácticas en donde el alumno aprenderá a utilizar arreglos y objetos.
Tema 5: Desestructuración
Estudio de la sintáxis de la desestructuración en javascript, la cual es una expresión que permite desempacar valores de arreglos o propiedades de objetos en distintas variables.
Tema 6: Funciones
Estudio y desarrollo de prácticas utilizando funciones en javascript, las cuales permiten realizar tareas o calcular valores y pueden ser llamadas por código externo.
Tema 7: this y funciones flecha
Desarrollo de prácticas para revisar el uso de this y funciones flecha. Comparación de funciones tradicionales con funciones flecha. Estudio de su sintáxis básica y avanzada.
Tema 8: Parámetros REST
Estudio y revisión de la sintáxis de parámetros REST. Desarrollo de prácticas utilizando parámetros REST, herramienta que permite representar un número indefinido de argumentos como un array.
Tema 9: Promesas
Estudio de las promesas en Javascript. Desarrollo de prácticas utilizando promesas. Revisión de la importancia de promesas en el desarrollo de software.
Tema 10: Async / Await
Estudio de las funciones asíncronas en javascript utilizando la herramienta async. Revisión de la herramienta await en javascript. Desarrollo de prácticas.
Tema 11: JSON
Fundamentos del formato JSON. Herramientas y uso de JSON en javascript orientado al Internet de las Cosas.
Tema 12: Almacenamiento local
Desarrollo de prácticas en javascript en donde el alumno aprenderá a implementar almacenamiento local y uso de variables ambiente.
Tema 13: Exportación e importación de módulos
Uso e importancia de importación y exportación de módulos en Javascript.
Tema 14: Websockets
Principio de funcionamiento y aplicaciones con Websockets. Prácticas en Javascript utilizando websockets.
Módulo 2: Desarrollo de la Plataforma IoT
Tema 15: Contenedores
Preparación del ambiente de desarrolo a través de contenedores. Instalación de Node y todas las aplicación dentro del contenedor Docker.
Tema 16: Instalación del broker MQTT
Instalación y configuración de un servidor MQTT utilizando el broker EMQX. El broker MQTT se correrá sobre un servidor Linux previamente instalado y configurado.
Tema 17: Instalación de servidor HTTP
Instalación y configuración de un servidor HTTP utilizando NGINX. El servidor HTTP correrá sobre el servidor Linux previamente instalado y configurado.
Tema 18: Instalación de Express
Configuración de Express, framework de Node.js enfocado en el backend el cual genera los elementos necesarios para manejar la aplicaión de servidor como una API REST.
Tema 19: Vue.js y Vuetify
Vue.js, framework de javascript enfocado en el frontend para el desarrollo de PWA y SPA. Uso de Vuetify, librería para renderizado de aplicaciones web con tema de Material Design.
Tema 20: Registro de Usuarios y Dispositivos IoT
Control de acceso e inicio de sesión de administradores del sistema y usuarios con la habilidad de registrar, editar y modificar dispositivos IoT.
Tema 21: Conexión entre el broker MQTT y Node
Desarrollo de la conexión y suscripción MQTT entre el broker MQTT y el servidor Node para recbir los datos de sensores enviados por el dispositivo IoT.
Tema 22: Conexión entre el Frontend y Node
Desarrollo de la conexión entre el cliente HTTP (Página web/frontend en donde se visualizan las gráficas) y el servidor web. Comunicación a través de websockets.
Tema 23: Autenticación de dispositivos IoT
Autenticación MQTT de dispositivos IoT con la plataforma Web utilizando JSON Web Token (JWT). Opciones de autenticación del broker MQTT.
Tema 24: Almacenamiento en Base de Datos
Configuración de una base de datos MySQL para el registro de los parámetros enviados por los sensores.
Tema 25: Configuración de la tarjeta Wi-Fi
Configuración de la tarjeta PIC-IoT WG para establecer conexión Wi-Fi con un AP. Firmware para comunicación con la nube.
Tema 26: Conexión entre la placa IoT y el broker
Establecimiento de la conexión entre la tarjeta de desarrollo Wi-Fi PIC-IoT WG y el broker MQTT a través de una conexión MQTT.
Tema 27: Graficación en tiempo real
Desarrollo de gráficas en el frontend con ayuda de amCharts, librería para la generación de gráficas de diferentes estilos.
Tema 28: Envío de datos de sensores a la nube
Uniendo todos los temas anteriores, se correrá la aplicación web final en donde se podrá visualizar en tiempo real los datos de sensores provenientes de la tarjeta Wi-Fi.
Tema 29: Despliegue en VM Linux
Displiegue de la aplicación en un servidor Linux virtualizado en Google Cloud Platform.

Integración con cualquier hardware
Podrás conectar la Plataforma Web IoT con cualquier tarjeta de desarrollo o dispositivo IoT a través del canal de comunicación bidireccional MQTT. En el curso demostraremos cono conectar tarjetas basadas en PIC, Arduino, ESP32 y Raspberry Pi. De igual forma podrás conectar como cliente tu propia PC, smartphone o tablet.

Tecnologías que aprenderás en este curso:
Protocolo MQTT y HTTP
Broker MQTT EMQX
Websocket & Realtime
Node.js en el backend
Seguridad en una plataforma Web
Seguridad en IoT
Graficación de datos en el frontend con Vue.js
Framework Express
Almacenamiento en base de datos MySQL
Programación Javascript
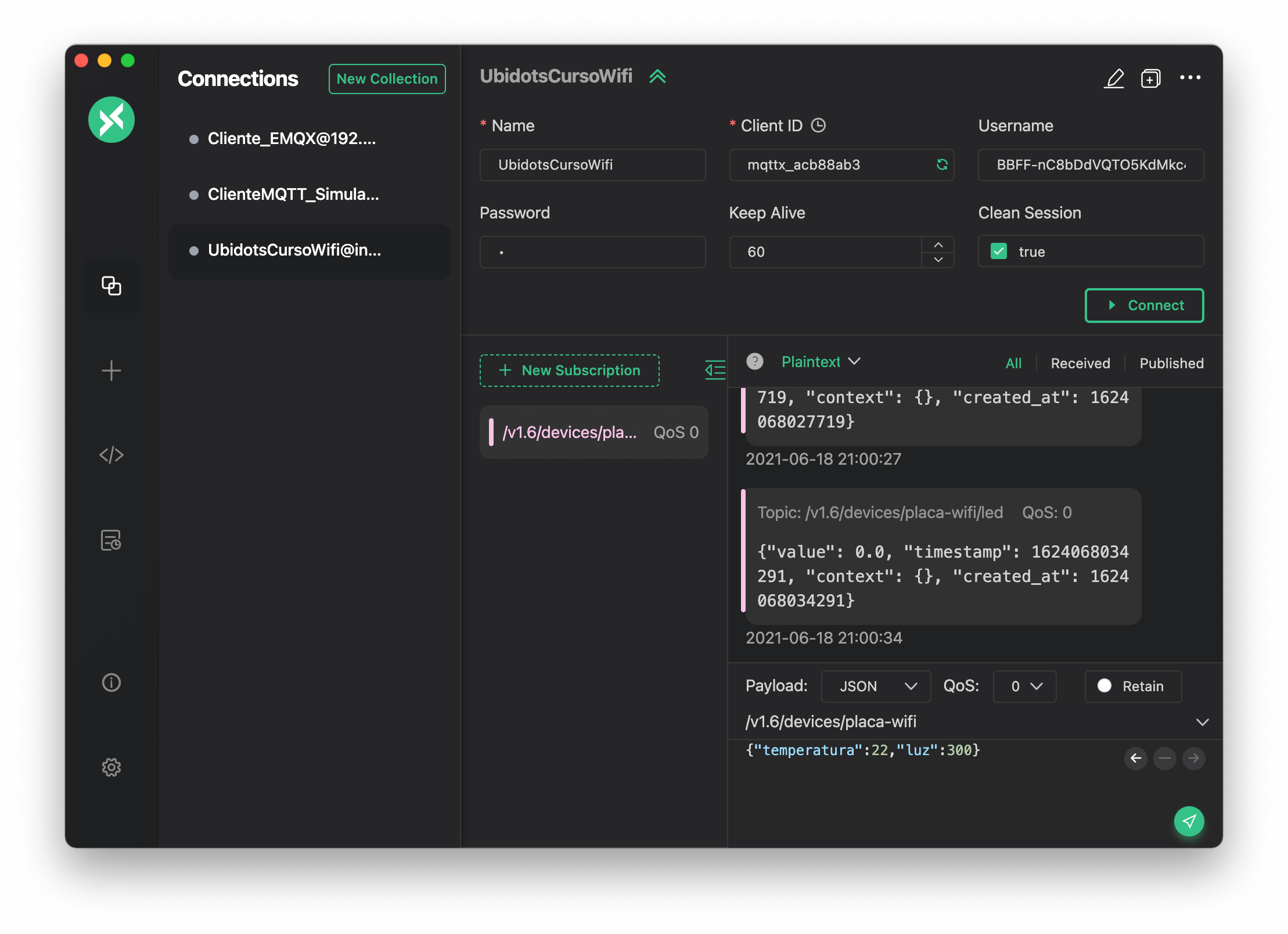
Simulación de Dispositivos IoT
Si no cuentas con ninguna tarjeta o dispositivo IoT con conectividad a internet, no te preocupes! En el curso aprenderás a simular dispositivos clientes utilizando únicamente software. De esta forma podrás probar tu plataforma web IoT desde tu computadora sin necesidad de conectar ningún dispositivo.

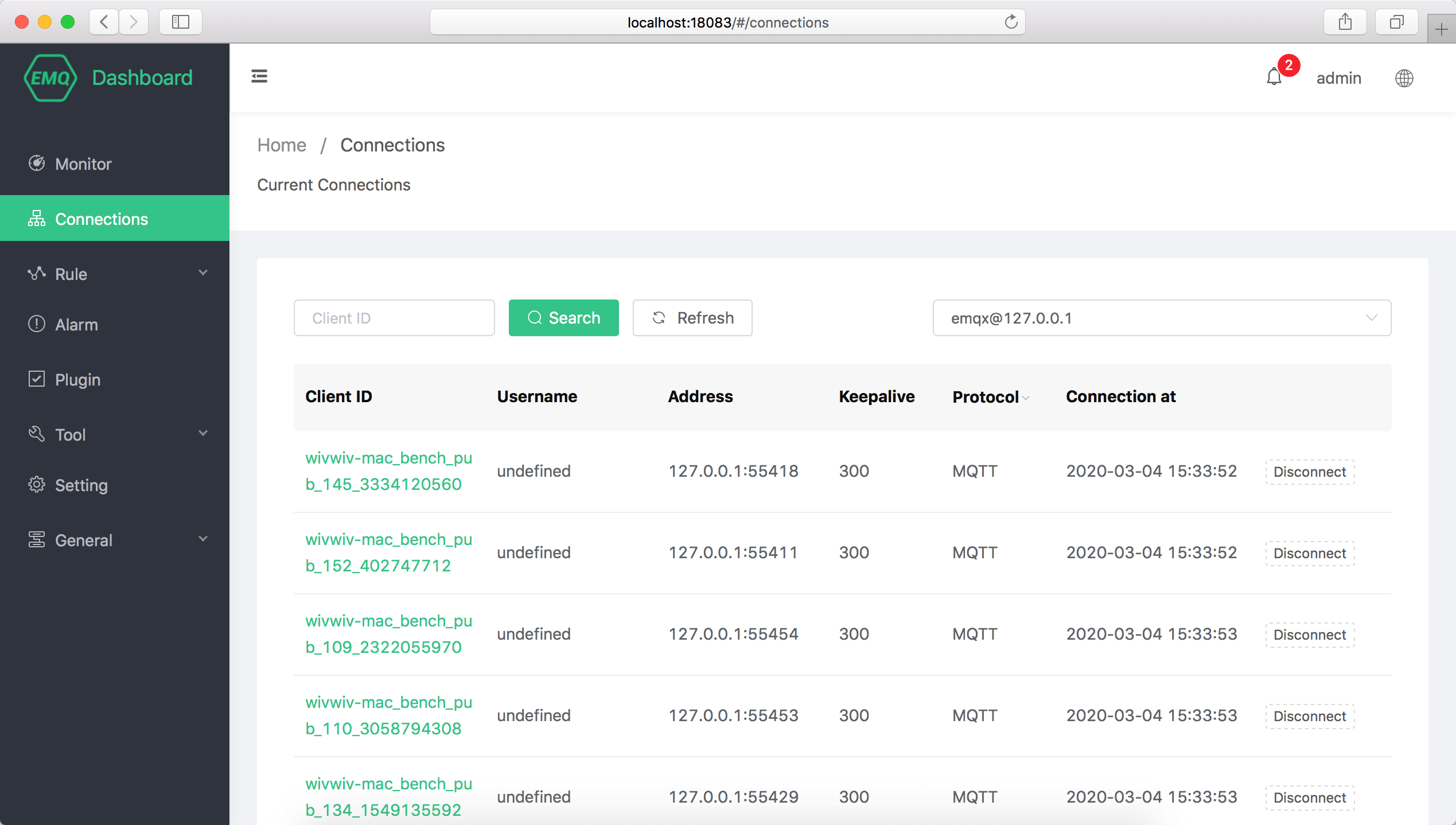
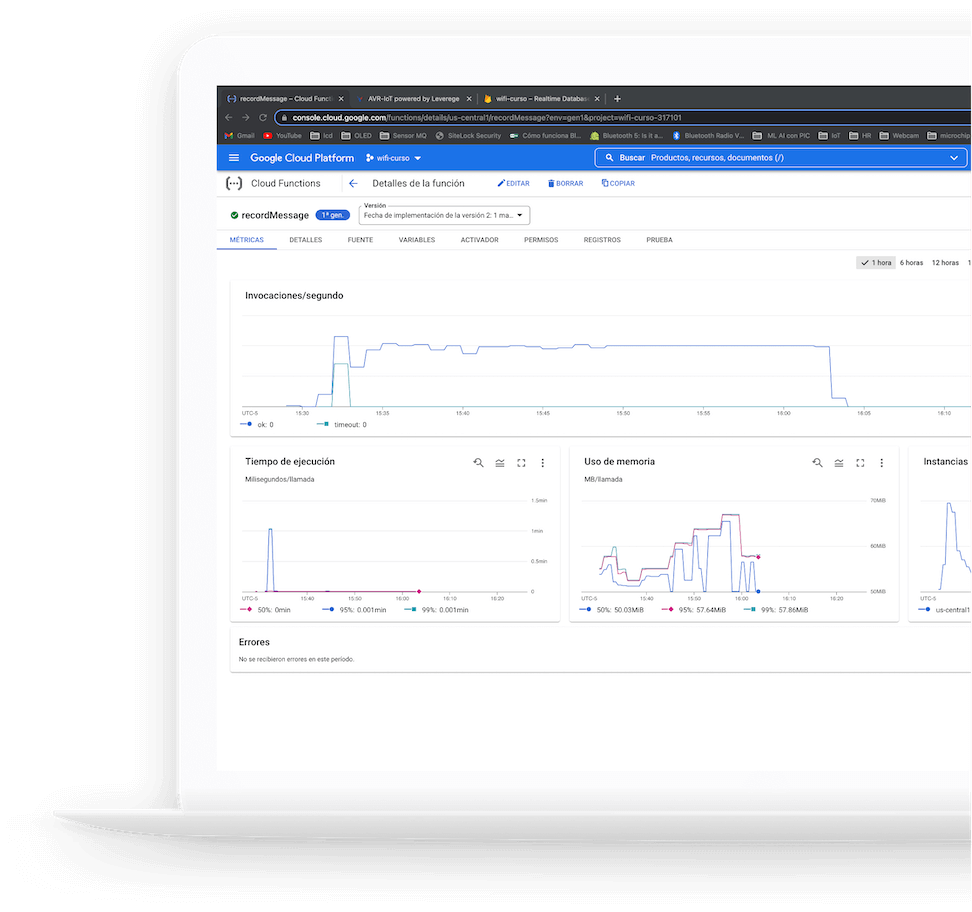
Dashboard de control
Aprenderás a correr un dashboard de control en donde podrás ver el estado y métricas de los dispositivos IoT conectados al broker MQTT.
También es posible configurar de manera gráfica el comportamientos de los dispositivos como la autenticación al broker.
Graficación en Tiempo Real
Aprende a desarrollar software web capaz de graficar datos de sensores en tiempo real utilizando tecnologías realtime como websockets y el framework de frontend Vue.js.
Al final tendrás gráficas visualizadas en un dashboard que mostrarán los datos de sensores conectados a los dispositivos IoT.
Soporte y asesoría semanal
Tu inscripción incluye acceso a 1 hora de soporte personalizado semanal. En las reuniones de soporte podrás compartir tu pantalla con el instructor y recibir asesoramiento para dudas y resolución de problemas en el desarrollo de la plataforma web IoT.

Empresas que han confiado en nosotros:




















Elige el Paquete que más te Convenga!
En la caja de tu carrito de compras podrás elegir la forma de pago que prefieras.
Adquiérelo ahora!
Aceptamos pago por tarjeta de Crédito y Débito a través de PayPal. Aceptamos 3 meses sin intereses a través de PayPal con tarjetas de crédito participantes. También aceptamos pagos directamente por depósito o transferencia y depósito en tiendas 7-eleven y farmacias del ahorro.
Pagos fuera de México: PayPal y Western Union.
Precios en Pesos Mexicanos (MXN)
Descuento especial para estudiantes, contáctanos: Contactar por WhatsApp
Basic
$208 USD- de De
$5,950.00 MXNa $3,570.00 MXN - Certificado internacional avalado por Microchip
- Curso GRATIS Javascript
- Soporte semanal
- 60 horas de clases EN VIVO
- Acceso al Portal de Alumnos
El descuento finaliza en:
Day(s)
:
Hour(s)
:
Minute(s)
:
Second(s)
¿Tienes dudas?
Contáctanos por WhatsApp, estaremos muy contentos de chatear contigo!
Únete a nuestro canal de Telegram para recibir notificaciones de nuestros eventos gratuitos

Acerca del Instructor
MTI. Juan Carlos Landeros
Desarrollador de soluciones Web IoT
Ingeniero en Sistemas Computacionales con Master en Tecnologías de la Información y especialidad en desarrollo de software.
Amplia experiencia en soluciones del mundo real utilizando tecnologías web.
Desarrollador de soluciones de Internet de las Cosas utilizando el lenguaje javascript dominando notables habilidades como administración de servidores Linux, administración de base de datos, desarrollo de backend con Node.js, desarrollo de frontend con React.js, Angular.js y Vue.js. También involucrado en el desarrollo de API’s para servicios web orientado al Internet de las Cosas utilizando el protocolo HTTP y MQTT.
Recibe en tu correo información de nuestros eventos
Recibe en tu correo electrónico información de nuestros cursos, eventos y nuevos lanzamientos.
Únete a nuestro canal de Telegram en donde podrás enterarte de nuestros eventos, becas, webinars y más.
Webinar Gratuito
Si quieres entender mejor el tema de Desarrollo de Plataformas Web IoT tenemos un webinar en donde explicaremos paso a paso el proceso:
Preguntas Frecuentes
¿Puedo utilizar otras placas como Arduino o Raspberry en lugar de la placa Wi-Fi?
Si, únicamente debe de configurar la placa como cliente MQTT.
¿Obligatoriamente necesito una placa de desarrollo para realizar las prácticas?
No. En lugar de la placa se podría utilizar un software con el rol de cliente MQTT. Algunos ejemplos de software gratuitos son MQTTBox en Windows, MQTT Explorer en Mac OS y MQTTX en Mac OS.
¿Cuáles Sistemas Operativos puedo utilizar para tomar el curso?
Windows, Linux o Mac OS.
¿Qué conocimientos previos necesito para tomar este curso?
Nociones básicas de desarrollo web y programación orientada a objetos. Este curso incluye varias horas de clases en video de programación en javascript desde cero. Dicho conjunto de clases pueden ayudar a tomar este curso en caso de que sus conocimientos previos se encuentren en cero.
¿Cuál editor de código necesito para tomar el curso?
Ninguno en especial, puedes utilizar Visual Studio Code, Sublime Text o Atom. El instructor utilizará Visual Studio Code el cual es compatible con Windows, Linux y Mac OS.
¿Necesito tener una computadora con linux?
No es necesario, ya que los servidores que correrán linux se virtualizarán en la nube con Google Cloud Platform.
¿Cuáles programas se utilizarán para programar la tarjeta Wi-Fi?
Utilizaramos MPLAB X y el compilador de 16-bit XC16. A todos los alumnos se les proporcionarán los enlaces de descarga de dichos programas.
¿En cuántas exhibiciones puedo pagar el curso?
Aceptamos 3 y 6 meses sin intereses a través de PayPal con tarjetas de crédito participantes.
¿Cuánto tarda el envío de la tarjeta Wi-Fi?
Depende del destino. Dentro de la República Mexicana normalmente tarde entre 3 y 5 días hábiles. Para otros países puede tardar entre 1 y 2 semanas.
Curso IoT Web

Escríbenos o llámanos! será un placer atenderte.
(+52) 9931196566
Correo de contacto